Overview
The download of large images to the client browser which will be later resized to be a smaller image is very wasteful and slow.
Let the server dynamically resize and cache your images with NO overhead to subsequent calls. To use in your HTML just add the desired behaviour to the URL e.g "?max-width=100"
Available image transformations
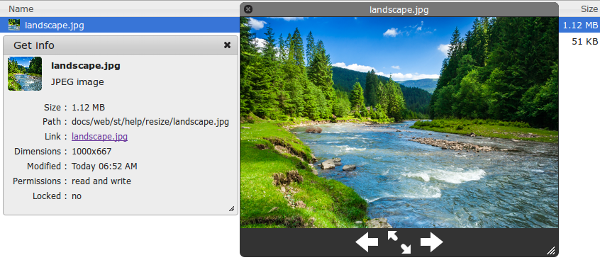
The sample large image is a landscape image of 1,000px × 667px which is 1.1m in size.

You can resize the image while maintaining the same aspect ratio. The width by height of the resized image can not exceed 2 million pixels.
width=nn
The width of the image, in pixels.
/docs/web/st/help/resize/landscape.jpg?width=100

( 19k PNG image resized to 100x66 pixels)
height=nn
The height of the image, in pixels.
/docs/web/st/help/resize/landscape.jpg?height=100

( 41k PNG image resized to 149x100 pixels)
quality=1...100
The quality of the image, quality can be a number between 1..100, the default is 100.
/docs/web/st/help/resize/landscape.jpg?quality=5
( 15k JPEG image 1000x667 pixels of quality 5%)
DPI=72,96,300,600
The dots per inch for the generated image, the default is the source image DPI
/docs/web/st/help/resize/landscape.jpg?DPI=96
( 157k JPEG image 1000x667 pixels at 96 DPI)
format=PNG,GIF,JPG
Each image format has its advantages and disadvantages:
| Format | Plus | Minus |
|---|---|---|
| GIF | Supports animation, and transparent pixels |
Supports only 256 colours and no translucency. Supports only 72 DPI |
| PNG | Better alternative than GIF or JPG for high colour lossless images, supports translucency | Doesn't support animation |
| JPG | Great for photographic images | Loss of compression, not good for text, screen shots, or any application where the original image must be preserved exactly |
max-width=nn
The maximum width of the image, in pixels.
/docs/web/st/help/resize/landscape.jpg?max-width=100

( 19k PNG image resized to 100x66 pixels)
max-height=nn
The maximum height of the image, in pixels.
/docs/web/st/help/resize/landscape.jpg?max-height=100

( 41k PNG image resized to 149x100 pixels)
Benefits
Server-side image resizing provides incredible ROI. It can save web masters several hours each day, and gives you the ability to change the resolution of an image without having to hunt up the original.